반응형
드롭다운이란?
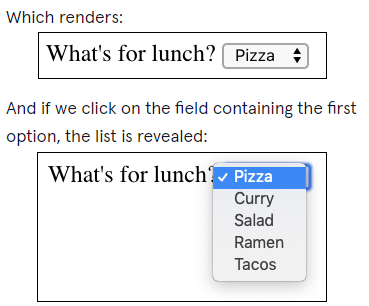
미리 정해둔 선택지를 펼쳐서 사용자가 고를 수 있게 하는 기능을 말합니다. 우리는 생년월일을 입력할 때 자주 접할 수 있습니다. HTML에서는 <select>와 <option>으로 드롭다운 목록을 만들 수 있어요.

사용법
<form>
<label for="color">제일 좋아하는 색은?</label>
<select id="color" name="color">
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</form>
- 먼저 <form> 태그를 엽니다.
- <label> 태그를 사용해서 질문을 만들구요
- <select> 태그를 만듭니다. 이 때 id 속성은 label의 for 속성과 같은 이름을 사용해야 하구요.
- 선택사항을 <option>태그로 만듭니다. <option> 태그의 value는 선택지를 구분할 수 있는 임의의 이름입니다
See the Pen select by 40's Programmer (@40sProgrammer) on CodePen.
<select> 태그의 추가 속성
위의 예시에서 select는 id와 name 속성만 사용했는데요 그 외에 다른 속성이 존재합니다.
- size : 드롭다운 목록에서 표시되는 항목 개수를 정합니다.
- multiple : 선택항목을 2개 이상 선택할 수 있게 해주는 속성입니다
- required : 필수항목으로 정하는 속성입니다
<option> 태그의 추가 속성
- disabled : 해당 옵션을 선택하지 못하게 합니다. 왜 옵션은 보여주고 선택은 못하게 할까? 곰곰이 고민해봤어요. 쇼핑몰에서 상품이 일시적으로 품절될 때를 적용할 수 있겠다는 생각이 들어요.
<optgroup>태그 사용법
옵션 태그가 너무 많아져서 한 번 묶어서 보여줄 필요가 있을 때 사용하는 태그가 <optgroup>입니다. option 태그에 있는 선택 항목들을 그룹핑해서 보여줄 수 있어요.
<select>
<optgroup label="name">
<option>....</option>
<option>....</option>
</optgroup>
</select>
아래 예시를 보면 이해가 더 빠릅니다.
See the Pen optgroup by 40's Programmer (@40sProgrammer) on CodePen.
반응형
'HTML' 카테고리의 다른 글
| HTML textarea, 여러 줄의 텍스트를 입력하는 폼 생성 태그 (0) | 2023.07.11 |
|---|---|
| HTML datalist, 드롭다운 메뉴를 만드는 또 다른 방법 (select와 차이점) (0) | 2023.07.10 |
| 표만들기 (기본편) HTML 표 만드는 태그, table, tr, td, th (0) | 2023.07.07 |
| HTML <br> 텍스트의 줄바꿈을 하는 태그 (0) | 2023.07.06 |
| 왜 HTML 첫 문장은 <!DOCTYPE html>일까? (0) | 2023.07.05 |